I recently entered the last summer "vacations" at the university, not to relax (even though it helped), but to reorganize myself and to keep building resources for my own development / exposure.
These two months of hedonisms are planned to be distributed in: contribute more properly with the teams that give me enough money to call it "work", share more time with my beloved ones and to fulfill my learning desires, at least a bit, by reading and coding like crazy.
So I started doing it. But what exactly?
For the last couple of months, my head has been stormy, thinking on the next trick. I've made some apps, like TheTwittingDead, Tuitpix, my crazy chat called Talk or the little Asteroids.js, but they were all for the entertainment of others, I thought it was the time to build something a bit more useful.
From my day-by-day I featured I needed a place where I could organize my ideas better. My first look went to mindmaps, I've been having some interest on integrating myself more with them, since I've been using them with some teachers and for family projects, but after a quick search my conclusion was that all the applications over the net were not satisfying, not even mobile apps.
You might already guess that I'm a bit picky, indeed, I wanted something structurally as a mindmap, but built with the incredible JSON, and browsable, just as object literals within Webkit's developer's tools or Firebug's console. Also, my wish was to build it with my own libraries, such as Ink.js, in order to polish them and to force me to learn in depth.
With that in mind, I started to point out everything I needed to build such application, I said I needed gradients, rotations, bézier curves, more math, physics, maybe a better collide system, but also I needed to summarize the structure in a stable schema in order to build all the transitions and the server API, the logins, the ajaxy stuffs, the mobile compatibility... Looking back I think I was overthinking it, as usual.
When I felt it to start getting oversized, I realized again how sacred is time. The bunch of things I wanted to learn in two months were going to overflow me, I think I like hustling, but the lack of sleep was just too much. I needed to simplify, as well as I owed myself some learning hours in existing JavaScript libraries.
I wanted to make an application with Backbone and RequireJS, with NodeJS at the backend and MongoDB for the database. I wanted to document at least a bit of the experience I learned working with the Geeklist team, the UI/UX lessons given by the masters @csanz and @ChrisStuph, and finally, I wanted to make not a game, but instead something indeed useful for me.
My real immediate goal wasn't to surf into image graphics, but to get a bit more sodden within the JavaScript, Node.js world, and also, to build something simple to organize my ideas, what I really needed was to make a note-taking application.
Even if I didn't know completely how to work with all those technologies, once I had it right in front of me, I couldn't stop thinking about it. The days passed as it was taking from, with no lines of code given, that weekend arrived, with some bad news, but with a bit more time, ready to be spent.
I managed to drive myself into backbone and require, it wasn't too hard, by the end of the weekend I had some views and models, so I thought and said: "give me two more days and it will be ready".
But it didn't happen, I got more busy, so I started spending my nights again, for two more weeks, until the application was releasable.
That day ended up being August's 11th.
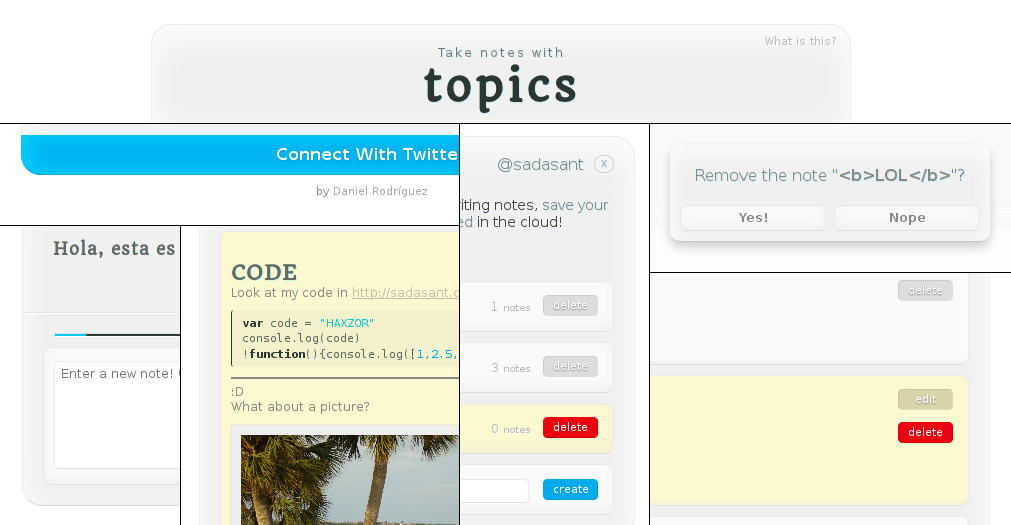
Topics
topics is a web application for creating notes by topic. It's purpose is to give you a simple, beautiful and fully interactive environment where you can inquire about your favorite things, begin summaries of life events, take annotations from books, classes or any other subject. Access it anywhere with your twitter account, and share your ideas over social networks!
It's very good for me, I've been taking many notes
and sharing them with my friends. Also, it has markdown,
so you can write CØÐE over there.
Some links
- Completely free: http://topics.sadasant.com/
- You can read more about it here.
- The card over Geeklist: http://geekli.st/sadasant/i-built-topicssadasantcom
That's it for now, see you around ;)